Unlock Your Website’s Full Potential with Heatmaps 🔥
Discover how to boost engagement and enhance user experience with simple, data-driven insights.
Hey there!
Are you scratching your head, wondering where your website visitors click the most? 🤔 I’ve got just the trick for you: Heatmaps!
The Problem
Many website owners struggle to understand user behavior on their sites. It’s challenging to pinpoint where visitors click, how far they scroll, and what paths they take.
This lack of insight often leads to ineffective website changes that don’t enhance user experience or engagement.
The Standard Approach
Some folks rely solely on basic analytics tools, like Google Analytics, for insights.
While these tools are useful, they often fall short of providing detailed, visual insights into user behavior on a granular level.

A Better Way
Heatmaps offer a smarter, more effective way to visualize user interactions and make data-driven decisions.
Let’s break it down into a simple step-by-step guide:
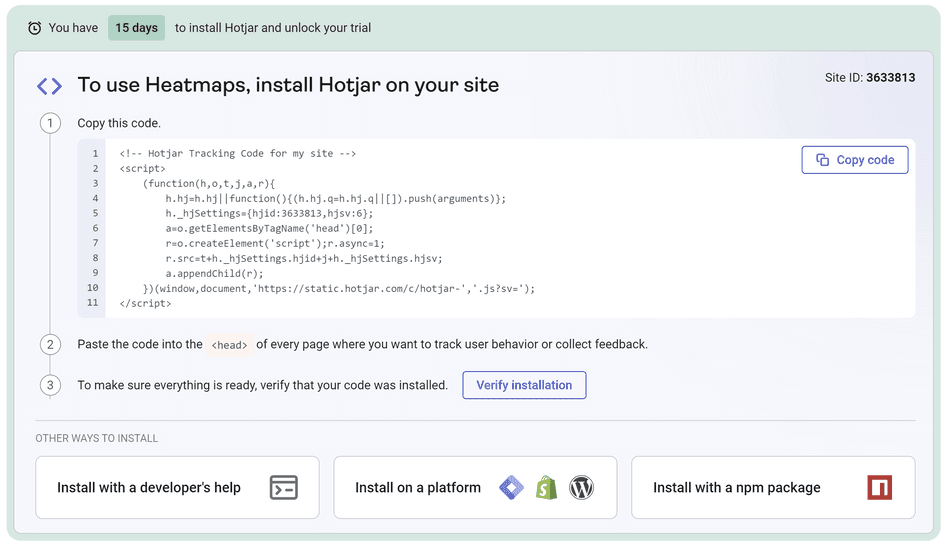
Step 1: Install a Heatmap Tool
First things first, install a heatmap tool. Here are a few great options:
These tools will help you capture visual data on user interactions.
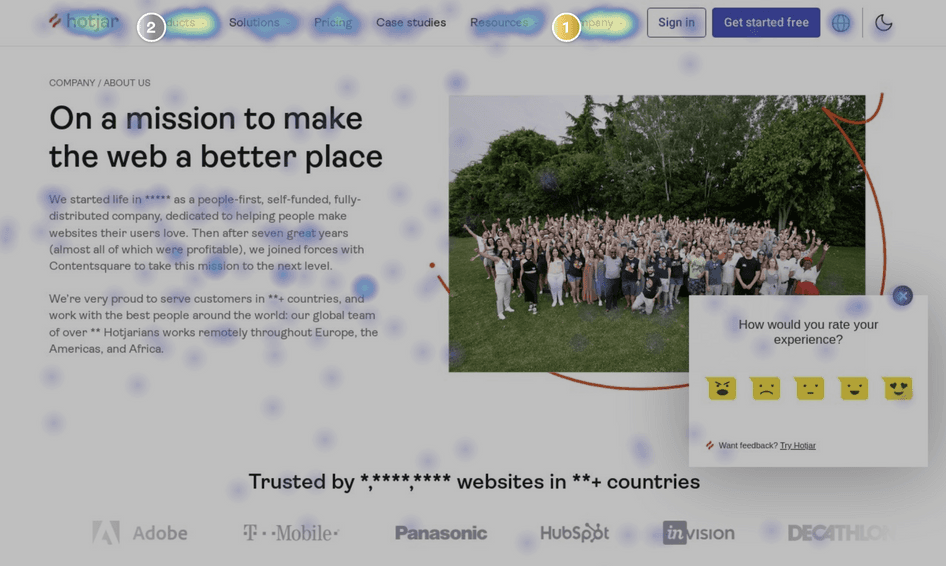
Step 2: Analyze Click Patterns
Once you’ve got your tool installed, dive into the click patterns.
This will help you identify hotspots where users click the most. 🌟
For example, users might be more interested in a secondary call-to-action than your main one.
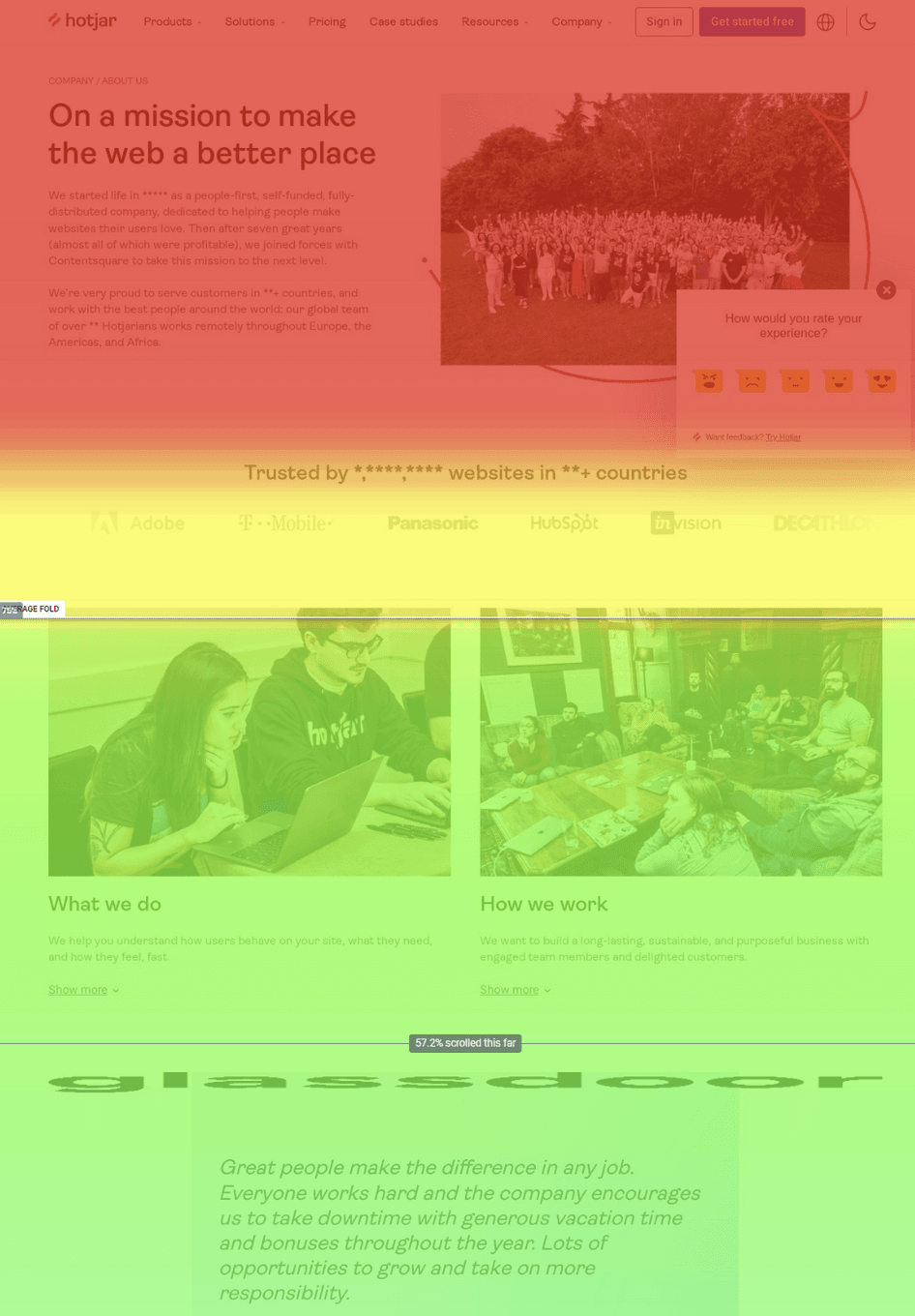
Step 3: Review Scroll Maps
Next up, check out the scroll maps. These show you how far users scroll down your pages. 📜
If users aren’t reaching your important content it might be time to rethink your page layout.

Step 4: Assess User Movements
Look at how users navigate through your site. 🧭
Understanding their paths and interactions can highlight stumbling blocks or popular pathways, helping you streamline the user journey.
Today's Action Steps
Install a heatmap tool like Hotjar, Crazy Egg, or Microsoft Clarity.
Analyze click patterns to identify user hotspots.
Review scroll maps to see how far users scroll.
Assess user movements to understand navigation paths.
Improve user experience and boost website engagement with these steps! 🚀
Closing Thoughts
Heatmaps are a game-changer for understanding user behavior.
Leverage these insights to make informed changes that enhance user experience and drive engagement.
Give heatmaps a try and see the difference for yourself!
Have questions or want to share your experience?
Hit me up in the comments or reply to this newsletter. Let’s keep the conversation going!